étude de cas — 2020
The Creative Web

"The Creative Web Workshop" est un ensemble de projets menés autour de certaines librairies Javascript telles que Greensock, BarbaJS, ScrollMagic.
Objectifs
Implémenter des animations Javascript diverses et variées selon différents cas de figures.
Stack
HTML5, CSS3, Javascript & jQuery
GSAP, BarbaJS, ScrollMagic
Topics
Creative Web
Javascript Advanced Animations

Problème
Dans certains cas, l'implémentation d'animations complexes est une solution pour le client et son audience. Il est alors bon de pouvoir compter sur des librairies qui permettent une implémentation rapide & efficace. D'autant plus qu'elles ont fait leur preuves jusqu'ici et qu'elles bénéficient de bons atouts comme leur documentation, leur optimisation et leur communauté...
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maiores exercitationem enim error debitis laboriosam architecto officiis voluptatum consectetur iure aut mollitia magni placeat suscipit molestiae sint repellat, consequuntur at deleniti odit deserunt atque, voluptates sit. Exercitationem eos ducimus libero qui illo asperiores dolorum ipsam mollitia facilis aliquid. Corporis, rerum sequi.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maiores exercitationem enim error debitis laboriosam architecto officiis voluptatum consectetur iure aut mollitia magni placeat suscipit molestiae sint repellat, consequuntur at deleniti odit deserunt atque, voluptates sit. Exercitationem eos ducimus libero qui illo asperiores dolorum ipsam mollitia facilis aliquid. Corporis, rerum sequi.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maiores exercitationem enim error debitis laboriosam architecto officiis voluptatum consectetur iure aut mollitia magni placeat suscipit molestiae sint repellat, consequuntur at deleniti odit deserunt atque, voluptates sit. Exercitationem eos ducimus libero qui illo asperiores dolorum ipsam mollitia facilis aliquid. Corporis, rerum sequi.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maiores exercitationem enim error debitis laboriosam architecto officiis voluptatum consectetur iure aut mollitia magni placeat suscipit molestiae sint repellat, consequuntur at deleniti odit deserunt atque, voluptates sit. Exercitationem eos ducimus libero qui illo asperiores dolorum ipsam mollitia facilis aliquid. Corporis, rerum sequi.
Maiores exercitationem enim error debitis laboriosam architecto officiis voluptatum consectetur iure aut mollitia magni placeat suscipit molestiae sint repellat, consequuntur at deleniti odit deserunt atque, voluptates sit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maiores exercitationem enim error debitis laboriosam architecto officiis voluptatum consectetur iure aut mollitia magni placeat suscipit molestiae sint repellat, consequuntur at deleniti odit deserunt atque, voluptates sit. Exercitationem eos ducimus libero qui illo asperiores dolorum ipsam mollitia facilis aliquid. Corporis, rerum sequi.
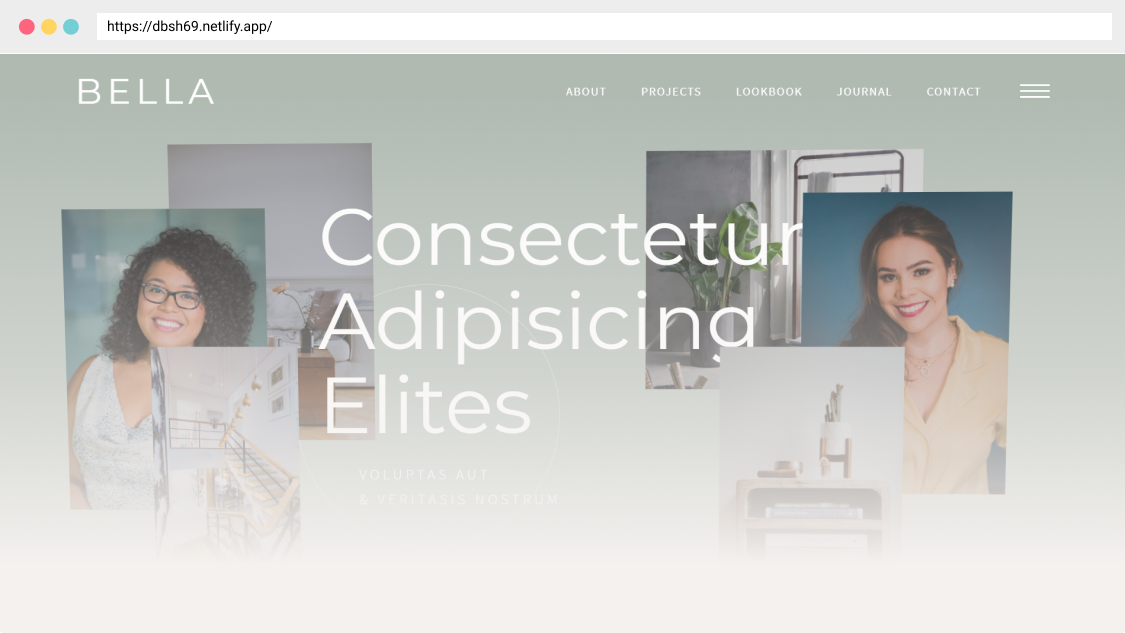
Bella Design est un projet inspiré du site web "stockdutchdesign.com". L'objectif était d'implémenter plusieurs librairies Javascript sur un même projet et de tenter de se rapprocher du model.
Objectif
Implémenter différentes animations avec différentes librairies sur un même projet.
Stack
Greensock & BarbaJS
Images Loaded & SmoothScrollbar
Links
Il a été utilisé 4 librairies sur ce projet. La principale reste Greensock, avec laquelle est géré la quasi-totalité des animations. Greensock est très utile pour cela, elle permet très rapidement l'implémentation d'animations et de les combiner les unes après les autres. Pour les transitions, la librairie BarbaJS est idéale, rajoutant des animations lors des changements de pages & de styles CSS. Elle se marie très bien avec Greensock, formant à elles seules, déjà un "bon combo".
Pour le reste, c'est plus un souci de finaliser le produit avec des librairies qui permettent d'animer la "scrollbar" ou bien de charger les images d'une certaine manière...
Pour travailler ses librairies conjointement, et se focaliser sur les animations en elles mêmes, le développement a été séparé en différentes fonctions...
Chaque section avait une animation particulière, que ce soit pour la navigation ou bien le logo, l'animation des images sur la section "hero", le déploiement vertical des images, l'effet de parallax...
Tout a été divisé en plusieurs fonctions...
Par la suite BarbaJs est venu gérer les transitions de pages pour permettre la "transition entrante" puis "sortante". Il a été crée une section "loader" pour cela.
La gestion du chargement des images a été géré par la librairie "images loaded". Il a fallu donc prévoir l'affichage et l'animation d'un loader pour pouvoir combler le temps de chargement de toutes les images.

smoothScrollbar — On initialise smoothScrollbar et vient faire les réglages des librairies smooth-scrollbar & ScrollTrigger de façon "synchro". La scrollbar sur l'Axe X est retirée.

Parallax — une fonction utilisant la méthode toArray(), va boucler sur les images pour chaque section et appliquer un GSAP "Tween" pour créer cette effet de "parallax" avec également l'utilisation du plugin scrollTrigger.
Function initContent
initContent function est ici le point d'entrée pour les fonctions liées à l'animation du contenu. Un peu comme pour le "function programming", cette fonction va composer un ensemble de sous fonctions qui s'éxécuteront dans un ordre pré-établi dès lors qu'est appelé cette fonction initContent() ...

"BarbaJS" vient parfaire le job avec sa gestion des pages transitions!

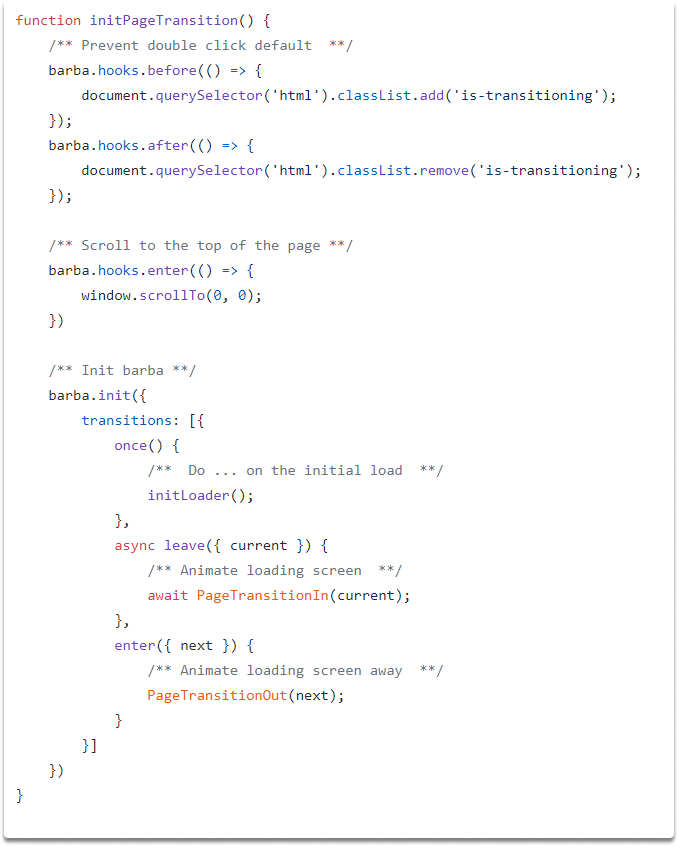
initPageTransition( ) — va initialiser Barba et gérer les sous fonctions d'initLoader et de pageTransition In & Out...

Transitions In & Out — les deux fonctions vont gérer par les "Timelines" de Greensock, toutes les animations.
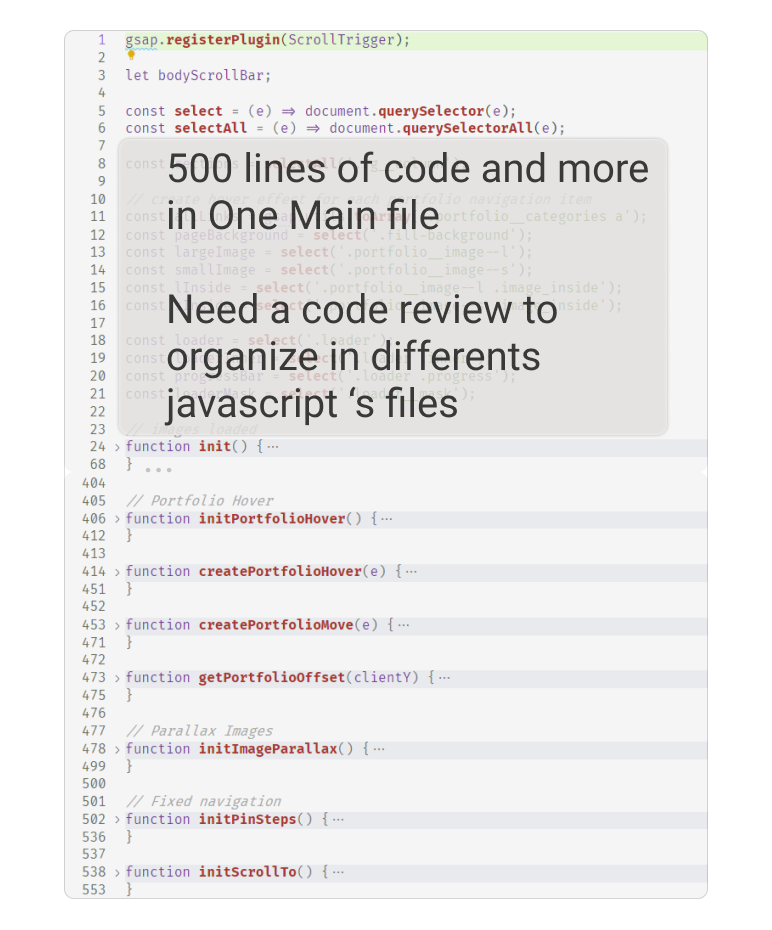
Code Review
Avec plus de 500 lignes de code sur le même fichier javascript pour ce projet, une "code review" fera nécessairement partie des améliorations à venir sur ce projet. En effet, le focus sur la manipulation de ces librairies et le travail sur la réalisation d'animations afin de reproduire "le projet modèle" n'ont pas pris en compte le côté "architecture de fichiers"...

Avant — , la "code review" devient nécessaire pour une question de "readability", de propreté de code...

Après — l'architecture de fichiers en javascript implique à prendre en compte la gestion des imports & du scope... (Coming ASAP)
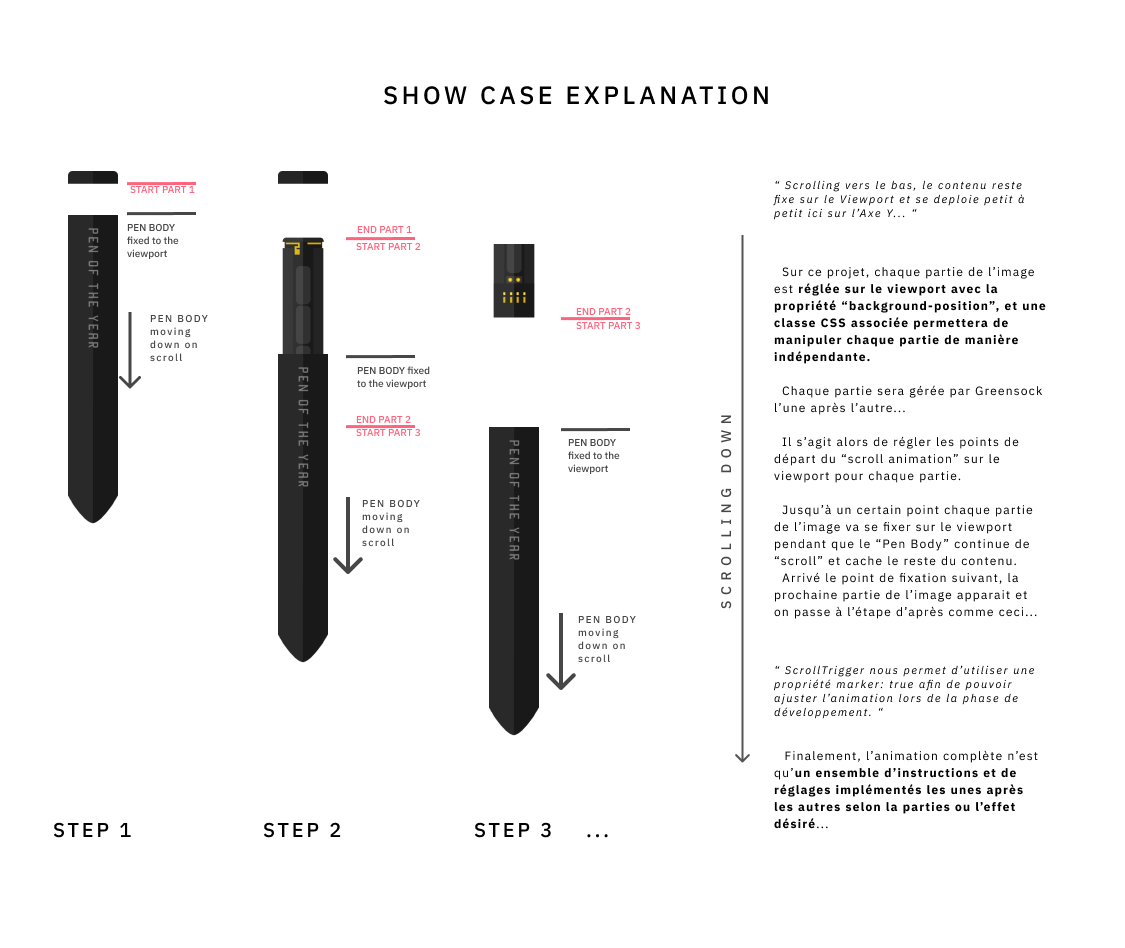
Pen Reveal Animation, est un projet qui prend en main le plugin ScrollTrigger de la librairie Greensock. Ce projet reprend le concept d'un site web qui justement décomposait le stylo sur une section de sa page principale lors du "scrolling".
Objectif
Implémenter une "scrolling animation" manipulant une image.
Stack
Greensock — ScrollTrigger
Links
Le plugin "ScrollTrigger" de Greensock peut réaliser de belles choses avec de simples réglages. Sur ce projet, il a été question de placer des points de fixation.
Tout d'abord, régler la structure HTML, les styles & les images. Puis, sur le viewport il s'agissait des fixer des "trigger points" qui déclencheraient l'animation.
Gràce à ses "markers" prévus pour le développement, il a été assez facile à mettre en place le déploiement. Cela a permis d'avoir des repères pour faire démarrer le mouvement de l'image et de la faire stopper pour passer alors à l'étape suivante.

Le projet "SVG Lab" utilise les plugins "TweenMax" et "TextPlugin" de la librairie Greensock. Cette application manipule un SVG complexe par des "Timelines" jouant principalement sur l'animation des couleurs ainsi que le texte qui va compléter le travail.
Objectif
Animer & Manipuler un SVG complexe avec GSAP, Ajouter une "Text Animation".
Stack
Greensock — TweenMax & TextPlugin
jQuery
Links
Les vecteurs sont de plus en plus utilisés sur le web. Ils sont légers en terme de chargement, avec une bonne qualité visuelle et surtout permettent une manipulation avec plus de facilité qu'avec une image par exemple. Cependant, dès lors qu'un projet ambitieux a besoin d'animer des SVG, cela peut devenir très longs. Voici une raison de plus pourquoi Greensock est devenue une librairie très populaire. Avec cette perpétuelle volonté de nous faciliter le travail, GSAP montre qu'il s'adapte très bien à ce genre de cas.
Il a été d'une grande aide que de pouvoir compter sur GSAP, que ce soit pour donc manipuler ce complexe SVG mais également pour l'utilisation du "TextPlugin"...
Faire le choix du "SVG" peux ouvrir des perspectives & améliorer les performances...
Benefits
Beaucoup de petits travaux ont été réalisés sur le thème du "Creative Web", principalement avec Greensock mais pas que... Il a été très bénéfique de manipuler les vecteurs, les textes, les images sur le viewport et jouer avec les impressions de mouvements, de couleurs.
Le projet "Bella Design" a bouclé cette première prise en main. Il me reste encore un peu de temps a passer dessus pour pouvoir peaufiner et rendre plus propre ce projet mais cela m'a challengé que de manipuler plusieurs librairies, chacunes avec leurs particularités.

Multiples libraries — comment pousser et combiner des animations et des librairies à leur maximum sur un même projet.

Animate on scroll — travailler sur un certain Axe du viewport, à fixer des positions et jouer sur le deploiement "on scroll".

SVG manipulation — savoir modifier un vecteur, l'animer avec des mouvements, des couleurs et des textes.
Coming next ...
Mes premiers travaux sur le thème du "Creative Web" ont été passionants, me donnant la volonté de poursuivre, m'accordant ainsi un créneau potentiellement réservé pour ce genre de projets. J'ai commencé à organiser cela en termes d'apprentissage, de pratique. J'ai pu trouver des sources, poser une réflexion concrète pour chacunes des options suivantes. Restera à savoir comment je l'intègrerai dans mon plan.
- Code review & Refactoring de projets
- Continuité sur les travaux avec GSAP
- WebGL & Three.js
- "Data Vizualisations" avec D3.js


